移动web相册
点开这个需要在手机模式下查看效果,采用zepto插件,这是一个模仿慕课网的练习作品。在原基础上,我通过自己的思路和方法实现,并且封装了图片等比例缩放和居中函数,好用得不亦乐乎!这是我做的第一个比较webapp作品。在功能上实现数据的渲染添加,大图预览和左右滑动功能。点此进入查看,切换到移动模式并刷新页面
-
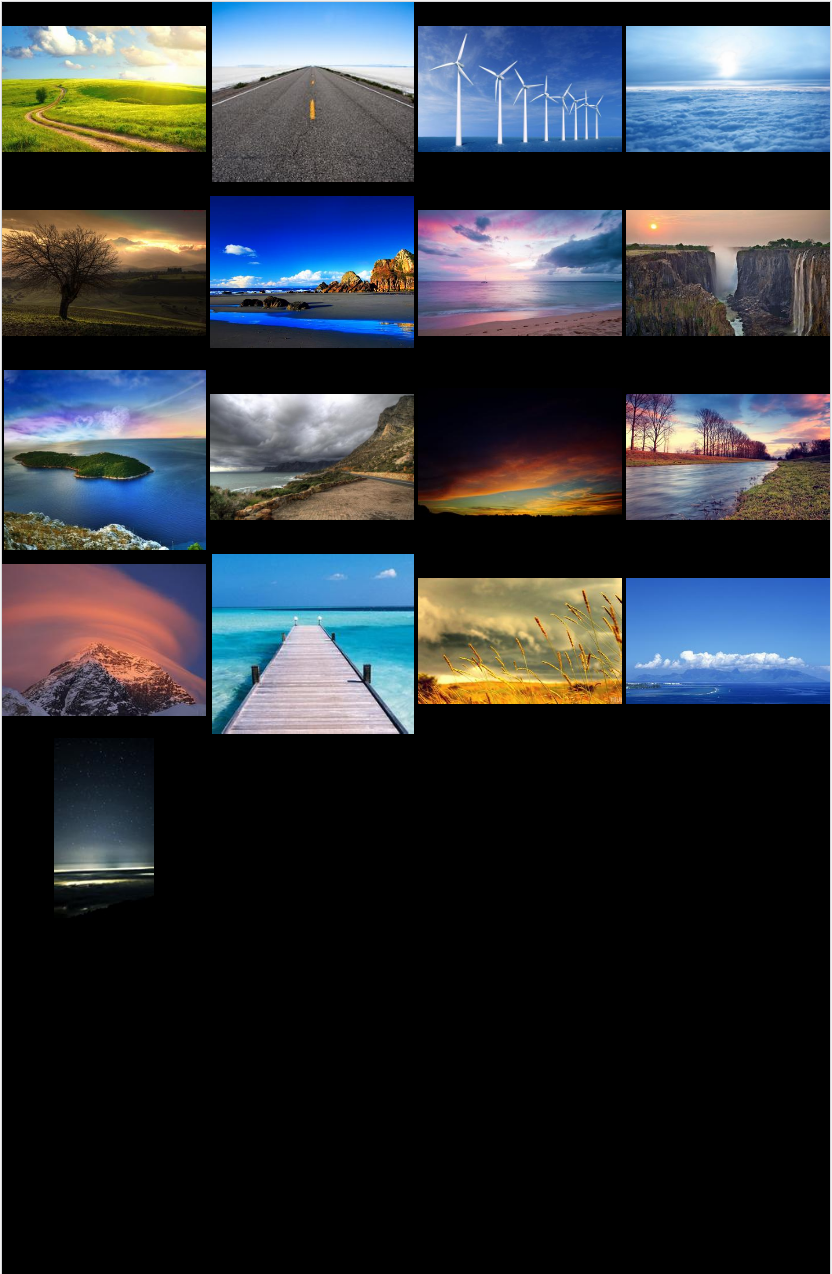
图片列表效果:

-
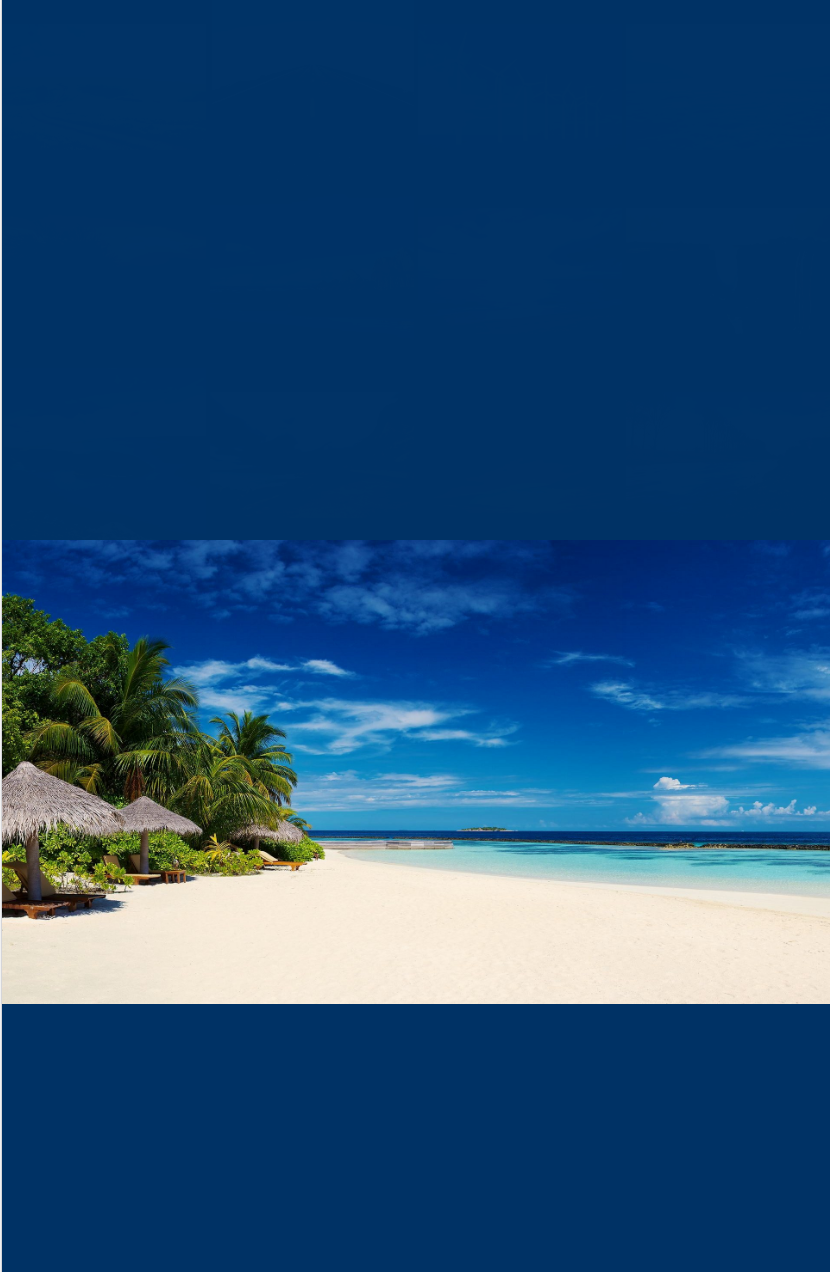
大图效果:

- 实现这个的思路是
- 1.图片列表以字符串形式拼接,最终渲染到DOM中。
- 2.封装等比例缩放函数,实现图片列表的等比例缩放和居中效果。
- 3.采用zeptop插件处理移动事件,大图同样等比例压缩居中,实现图片滑动效果。
图片列表渲染
等比例缩放图片
比较重要的是如何取得原始图片尺寸的问题。在取得图片尺寸之前必须等图片列表渲染完成以后,这里采用setTimeOut(fn,500)缓执行。
另一个是如何取得图片原始尺寸方法。这里针对每一个图片列表新建了一个图片对象,并取得DOM中的图片来源。通过图片对象接口取得width和height。如宽度: Img[0].width。